브라우저(인터넷 익스플로러)에서 자바스크립트 오류 빨리 찾아내려면
브라우저 세 개(인터넷 익스플로러, 크롬, 파이어폭스)를 깔아놓고 필요에 따라 골라서 씁니다.
주로 현재 방영하는 드라마를 보거나 철 지난 드라마 보는데 그러하지요.
IE는 광고가 너무도 많은데 그것 죽여놓으면 어찌나 버벅거리던지 영상 화면에 접근하기가 매우 어려워서 싫고요, 크롬은 또 접근 속도가 매우 빨라서 좋기는 한데, 한참을 잘 나가다가 느닷없이 메모리가 부족하다며 문을 닫아버리는 예가 잦기에 싫고요, 마지막으로 파이어폭스는 위 두 놈의 장단점을 짬뽕한 듯하면서도 무리 없이 드라마 보기엔 적격이어서 자주 써먹는 편이랍니다.
한데, 문제는 녀석 브라우저에선 플래시 파일이 잘 안 먹히기에 이따금 드라마 보다가 시각과 관련해서 알고 싶은 게 있을 땐 다소 곤란하곤 했습니다.
다른 브라우저엔 주로 플래시로 만든 시계를 달아 뒀었거든요.
그래서 이번에 자바스크립트로 시계를 덧붙였는데 요놈이 글쎄 웬일인지 꼼짝도 안 하는 겁니다.
예전엔 그럴 때 크롬에서 웹 문서 연 뒤 디버그 환경에 들어가면 어디서 에러가 났는지 대충 보였는데 요번엔 그 에러가 어딘지 도저히 못 찾겠더라고요.
그래서 검색엔진 열고서 -자바스크립트 에러 찾기-로 마구마구 검색해봤죠.
그랬더니 답이 나왔습니다.
그것도 크롬도 아니라 평소 일상에서 자주 쓰는 IE에서 찾는 방법이었기에 너무나도 그 정보가 좋았습니다.
별것도 아닙니다.
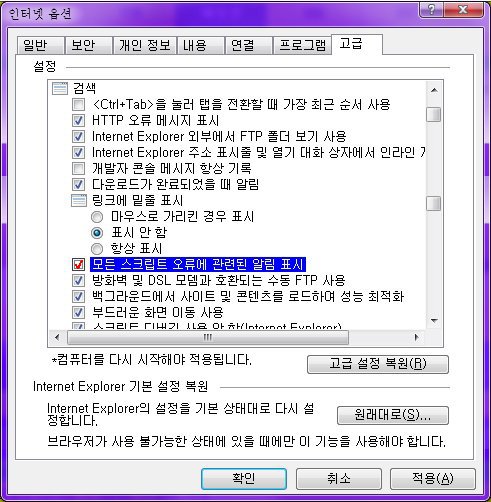
- 인터넷 옵션 / 고급 / 검색(탐색) 항목에서 / 모든 스크립트 오류에 관련된 알림 표시 -
그 부분을 선택해두면 그걸로 끝이었거든요.
그러자면 저의 경우는 한 가지 조건이 더 있었습니다.
브라우저를 조금이라도 더 크게 보려고 아주 옛날 넷스케이프 쓰던 시절에 생겼던 버릇인데요, 상태 표시줄을 없앴는데 그걸 다시 꺼내야(주메뉴 / 보기 / 도구 모음) 옵션에서 잡아둔 설정이 제대로 먹힌다는 겁니다.
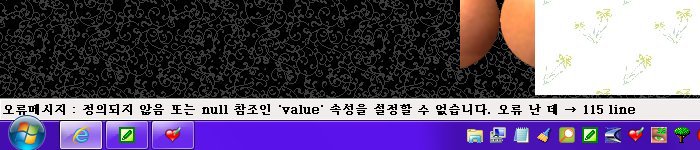
그렇게 해서 찾았는데 제가 너무 서두른 바람에 관성적으로 당연할 거로 알고 박았던 글자가 에러들이었음을 알았답니다.
그것도 한둘도 아니고 무려 네 번에 걸쳐서 네 개나 말입니다.
드디어 파이어폭스에서도 자바스크립트는 잘 돌아가니까 이제는 웹 문서가 파이어폭스에서도 멀쩡해졌습니다.
~ 자바스크립트 에러 찾기 - 01 ~

~ 자바스크립트 에러 찾기 - 02 ~

'짙은 녹색' 카테고리의 다른 글
| 조용히 비가 내리네 추억을 말해주듯이♬ (1) | 2018.04.04 |
|---|---|
| 난 그래도 어쩌면 육남매 막판까지를 다 볼 수도 있을 것 같은데… (0) | 2018.04.04 |
| 아~ 최고의 드라마 육남매! 너무너무 아쉽습니다. (0) | 2018.04.01 |
| MB 끝났다고 끝난 게 아니야!!! (0) | 2018.03.24 |
| 지자체 선거에 우리 당 후보를 선출하려고 노동당 홈페이지 눌렀더니 그 첫 대문엔 이런 글이 쓰여 있습니다. (0) | 2018.03.21 |