크롬에서 자바 시계가 잘 안 돌면 태그에 Form을 써보자!
여러 가지 용도로 쓰는 웹 문서가 하나 있습니다.
그 웹 문서엔 자바스크립트가 많이 들어갔거든요.
그중엔 눈에 잘 띄게끔 배치한 자바 시계(현재 시각, 페이지 진입 시각, 페이지 열린 뒤 지나간 시간 등등을 알리는 타이머)를 비롯한 타이머가 두 개 있었습니다.
그랬는데 요놈 익스플로러에선 멀쩡한데 크롬으로 열면 '개밥에 도토리' 돼버리지 뭐예요.
~ 시계야 놀자 - 01 ~

그것 타이머뿐만 아니라 자바스크립트로 짠 다른 일반 링크도 제대로 작동하지 않았습니다.
아무리 해봐도 안 통하니까 이거 미치고 환장하겠데요.
그랬을 때 눈치코치라도 빨랐다면 얼른 네이버·다음에서 찾았을 텐데…
한참 뒤에야 드디어 찾았습니다.
이런 거데요. 이렇게 설정하면 크롬에서도 자바스크립트가 잘 된다던데요.
- 크롬 → 설정 → 고급 설정 표시 → 개인정보/콘텐츠 설정 → 자바스크립트/모든 사이트에서 자바스크립트 실행 허용(권장) -
얼른 그대로 적용해봤지요. 그랬으니까 그 즉시 정상으로 돌아갈 줄 알았건만, 저 시계는 도통 그 자리에서 여전히 시커멓게 꿈쩍도 안 합니다.
했었지만, 시계가 아닌 일반 링크는 정상으로 돌아갑니다.
하여, 고심해봤지요. 한편으론 그래도 돌아가니까 시계 쪽에서 이는 틀림없이 태그 문젤 거로 여겼지요.
그러면서 페이지 안의 또 다른 링크를 열어봅니다.
거기에 거의 같은 내용이지만, 플래시로 짠 타이머가 있었지요.
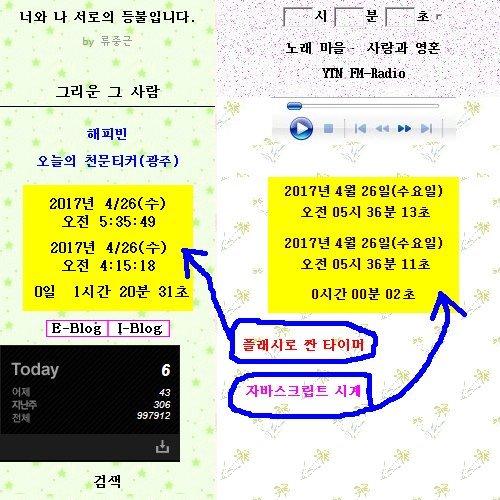
저의 어떤 블로그(이글루스)엔 자바스크립트가 안 먹히기에 어쩔 수 없이 플래시로 그 시계(아래 그림에서 왼쪽)로 대체했는데 이 페이지에도 그 시계를 연결해 뒀었거든요.
그랬었기에 이번 기회에 인제는 그놈(플래시 타이머)을 끌어다 쓰지 않고 차라리 자바스크립트 시계로 태그를 고치기로 했답니다.
그렇게 하여 만들어진 거가 아래 그림에서 오른쪽의 타이머예요.
~ 시계야 놀자 - 02 ~

그랬더니 그건 또 멀쩡하게 돌아갑니다. 그런데도 또 다른 시계는 왜 안 도는지 곰곰이 따져봤습니다.
자세히 보니까 나중에 만든 건 태그에 'Form'이 들었지 뭐예요.
그래서 시커먼 저 시계의 태그에도 잽싸게 Form을 꽂았답니다.
그러고서 페이지를 다시 여니까 드디어 시커멓던 게 제 모습을 보여줍니다.
~ 시계야 놀자 - 03 ~

앗싸~ 콩콩^^^
'짙은 녹색' 카테고리의 다른 글
| 우와~ 페인트샵 6.02 평가판에 이리도 예쁜 모자이크 효과가 있었다니… (0) | 2017.04.27 |
|---|---|
| 컴퓨터 끌 때는 제대로 꺼야 낭패 보지 않겠네~ (0) | 2017.04.26 |
| 그래. 내 홈피 우비에 누군가가 찾았던 게 틀림이 없어!!! (0) | 2017.04.22 |
| 어이쿠^ 자바스크립트에서 0이나 1보다 작은 수 하늘과 땅 차이였었네~ (0) | 2017.04.18 |
| 우산 받쳤는데도 양어깨 늘씬 비에 젖어 들어온 날 (0) | 2017.04.18 |