아따 간만에 SWF Decompiler 좀 돌려봤네요.
제 홈피를 열었는데 어떤 놈의 첫 화면에 나온 플래시 시계가 영 맘에 차지 않았습니다.
그 시계가 온전히 제 실력으로 만들어진 것도 아니고 외국 사이트 어디쯤에서 가져온 거였는데 마침 플래시 공부의 동영상을 보면서 그걸 고치게 되었답니다.
순전히 아날로그 시계였는데 그 모습이 어찌나 예쁘던지 그냥 둘 수가 있어야지요.
해서 그것 시계에 디지털을 집어넣고는 초 단위의 시각 변화에 맞춰 단어의 색상이나 뿌려지는 글씨 모양 바꿨었지요.
때마침 글자 뿌리는 걸 배우던 중이었거든요.
이런 식으로 당시 동영상 강좌에 맞추어 상당히 많은 시계가 새로이 만들어졌거나 수정되곤 했었습니다.
요놈도 개중에 하나였는데 지금 와서 보니 뭔가가 부족해 보였습니다.
- 아쉽다! 오늘 날짜가 들어갔으면 더 좋았을 것을… -
~ 플래시 파일 수정하기 - 01 ~

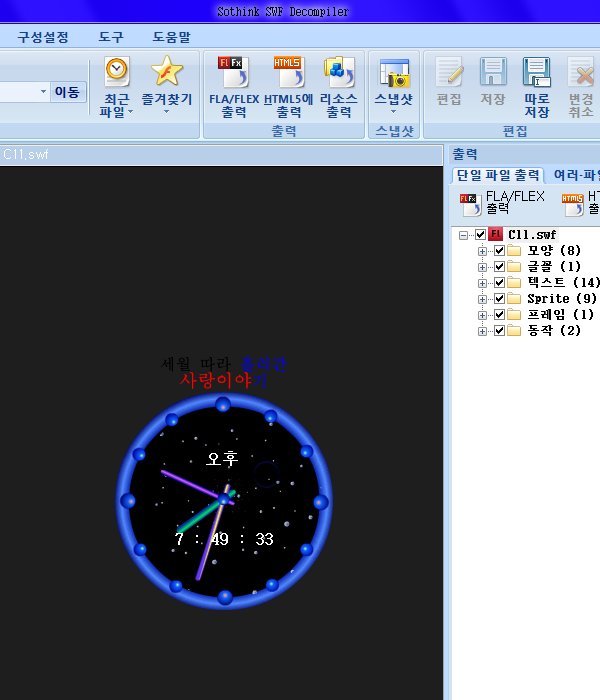
해서 망설이지 않고 플래시 파일을 고칠 수(SWF → FLA) 있는 SWF Decompiler를 열었답니다.
그것 막상 열기는 했는데 어떻게 해야 할지 처음엔 조금 당황스럽기도 하대요.
했지만, 금세 위쪽 아이콘에 걸린 이름들(FLA/FLEX 출력, HTML5에 출력, 리소스 출력 등등)을 보면서 뭐로 해야 할지 곧바로 깨쳤답니다.
고치고자 했던 플래시 파일 열고서 그 내용 모두가 들어가게끔 걸쇠 모양 찍어 두고는 곧바로 -FLA/FLEX 출력- 눌러서 FLA로 바꾸었지요.
~ 플래시 파일 수정하기 - 02 ~

그런 다음 드디어 플래시 프로그램으로 작업했는데 바꿀 부분 그다지 어렵진 않았답니다.
지워야 할 글자(세월 따라 흘러간 사랑 이야기)가 무비 클립이었는데 그 부분을 몽땅 지워버리고 날짜 소스로 바꿔주면 그만이었거든요.
그 부분이 그 시절에 배울 땐 연수 부분에 -getYear- 소스를 썼기에 에러가 잦았는데 훗날엔 -getFullYear-를 넣으면서 날짜 계산이고 네 자리 햇수 표현이 한결 쉬워졌습니다.
해서 그것 새로이 넣으면서 그거로 써먹었더니 대번에 제대로 나오더구먼요.
그러고 또 실제 소스가 -240x260-인데 반해 지나치게 부풀려서 실렸더라고요.
그것 가만히 생각하니 플래시 파일 맨 위쪽에 붙인 글자가 잘 보이라고 그렇게 부풀렸나 봅니다.
해서 본래의 크기로 고쳐서 홈피에 올렸답니다.
어때요! 오늘 날짜도 나오고 짜임새 처음보다 더 낫지요?
- 실제 플래시 시계 파일 -
~ 플래시 파일 수정하기 - 03 ~

참고로 플래시 컴파일러에 관한 정보는 저의 아래쪽 홈피에 있으니 참고하시기 바랍니다.
- Sothink SWF Decompiler 7.1 _ 4642 -
'짙은 녹색' 카테고리의 다른 글
| 어^ 그것참~ 계산하면서 보니까 그것도 또 아니로구먼! (0) | 2017.05.31 |
|---|---|
| 안티 랜섬웨어 툴을 사용 중입니다. (0) | 2017.05.28 |
| 그러게요. 방송사에서 기사가 오긴 왔었습니다. (0) | 2017.05.25 |
| 취소가 완료되어 환불 되었습니다. (0) | 2017.05.23 |
| 어휴~ 조금만 빨리 챙겼어도 진작에 디지털 영상 즐길 수 있었을 텐데… (0) | 2017.05.23 |