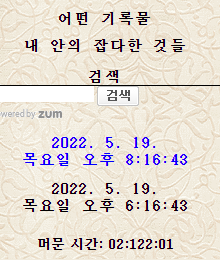
드디어 블로그 페이지에 '머문 시간' 위젯을 완성했다!
사실 일반 사이트에서는 자바스크립트가 별것도 아닙니다.
그러나 자바스크립트나 아이프레임(iframe, embed 등)을 온전히 허용하지 않은 호스트에선 여간 신경이 많이 쓰지요.
더군다나 나처럼 'html 태그'에 대해 제대로 배우지도 않았고 그냥 인터넷에 떠도는 정보로만 익힌 경우엔 더할 나위 없이 곤란한 일이었어요.
자바스크립트 시간 함수를 잘 짜 맞추면 '현재 시각', '페이지에 들어온 시각'과 더불어 '페이지에 머문 시간' 같은 걸 표시할 수도 있거든요.
저의 일반 사이트(게시판)에서는 그게 입력 상자(input)에서 잘 뇄었는데 이글루스 블로그에선 아까 말했듯이 허용하지 않은 거가 많아서 그런지 쉽지 않더라고요.
그나마 그래도 상당 부분을 허용해주는 '위젯' 부문에선 그런대로 통했기에 이미 전에 끼워 넣었던 '현재 시각', '페이지에 들어온 시각'에 이어서 '페이지에 머문 시간'을 달아보기로 했었습니다.
그 시차라는 게 다름이 아닌 '현재 시각'에서 '페이지에 들어온 시각'을 뺀 시간이 그것인데 이게 아무리 해봐도 잘 안 풀립니다.
처음엔 여러 번의 시도 끝에 처음으로 그 시차 계산에 성공한 거처럼 보였지만, 몇 시간에 걸쳐서 나중에 확인했더니 정말이지 얼토당토않은 시간이 표시됩니다.
~ 하낫둘^ 센넷^^ ~

※ 그림 출처: 류중근의 블로그 저 높은 곳을 향하여
그 뒤로도 그것 고쳐보려고 대갈통 빠개질 만큼 해봤지만, 아무리 해도 안 되더라고요.
그래서 차라리 그것 시차 대신에 들어온 순간부터 숫자가 커지는 카운터를 달았습니다.
~ 하낫둘^ 센넷^^ ~

※ 그림 출처: 류중근의 블로그 저 높은 곳을 향하여
그렇게 숫자 카운터를 달고 나자 드디어 생각이 번뜩입니다.
- 그래 맞아! 저 숫자를 시간으로 바꾸면 되겠는걸….-
그렇게 하여 구글링으로 검색한 결과 그것 매우 간단하더라고요.
그러나 제 블로그에 적용하기까지는 더 많은 검증과 노력이 필요하데요.
무엇보다도 초당 1씩 더해져야 하는데 처음엔 3씩 더해지다가 어느 순간부터는 5씩 더해졌기에 참으로 이 과정에서 진땀빼야 했답니다.
그러다가 어느 순간에 둘이나 달았던 'setTimeout' 태그 중 하나를 없앴더니 드디어 이놈이 제 모습을 드러냅니다.
지난 며칠을 자바스크립트 짜깁기했던 막노동이 마침내 열매로 돌아온 순간이었습니다.
[야호 - 성공했다!!!]
~ 하낫둘^ 센넷^^ ~

※ 그림 출처: 류중근의 블로그 저 높은 곳을 향하여
'짙은 녹색' 카테고리의 다른 글
| 배열을 통한 디스플레이 (1) | 2022.05.28 |
|---|---|
| 블로그에 위젯이란 놈 정말이지 짜기도 맞추기도 어렵네요. (0) | 2022.05.23 |
| DC 5v 어댑터 전원 코드 뿌리가 통째로 빠져버렸어!^ (0) | 2022.05.17 |
| 달랑 '어린 시절' 하나로는 외로울까 봐서~ (0) | 2022.05.11 |
| 오호라 그래! 위젯으로는 가능했었네~@! (0) | 2022.05.05 |